VIDEO hướng dẫn:
Bước 1: Các linh kiện sử dụng
Linh kiện sử dụng:
Bước 2: Kết nối dây
Kết nối theo sơ đồ đi dây sau đây:
ESP8266 - PZEM 004T
5V VCC
GND GND
D4 (GPIO2) RX
D3 (GPIO0) TX
2 Module PZEM nối chung cả 4 chân 5V, TX, RX và GND
Bước 3: Thiết lập Blynk
1. Tạo tài khoản Blynk tại: https://blynk.cloud/dashboard/login
2. Tạo một Templates mới với vi điều khiển EPS8266.
3. Tại mục My devices chọn New device -> chọn Templates đã tạo ở bước 2 -> đặt tên cho Device .
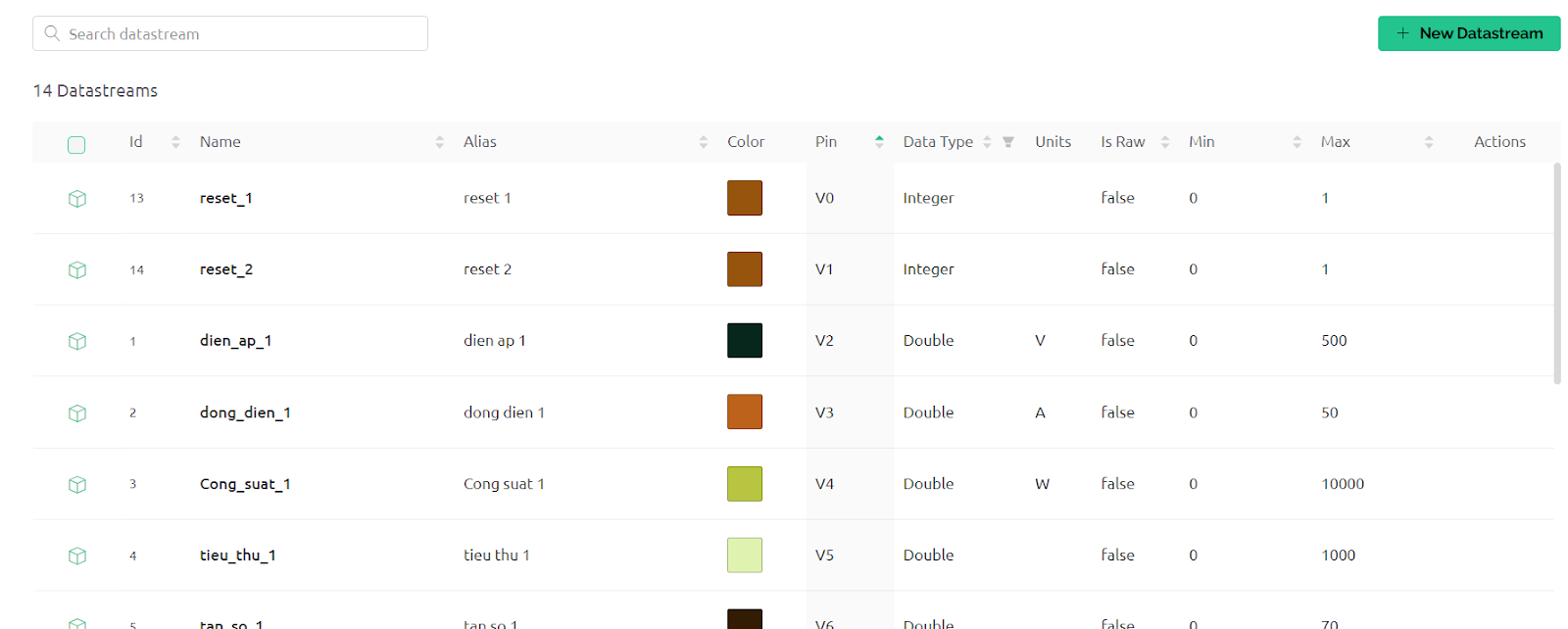
4. Chọn Datastreams chọn New Datastream -> Virtual Pin -> tạo lần lượt các biến V0,V1,... có tên trùng với Code để gửi dữ liệu lên xuống Vi xử lý.
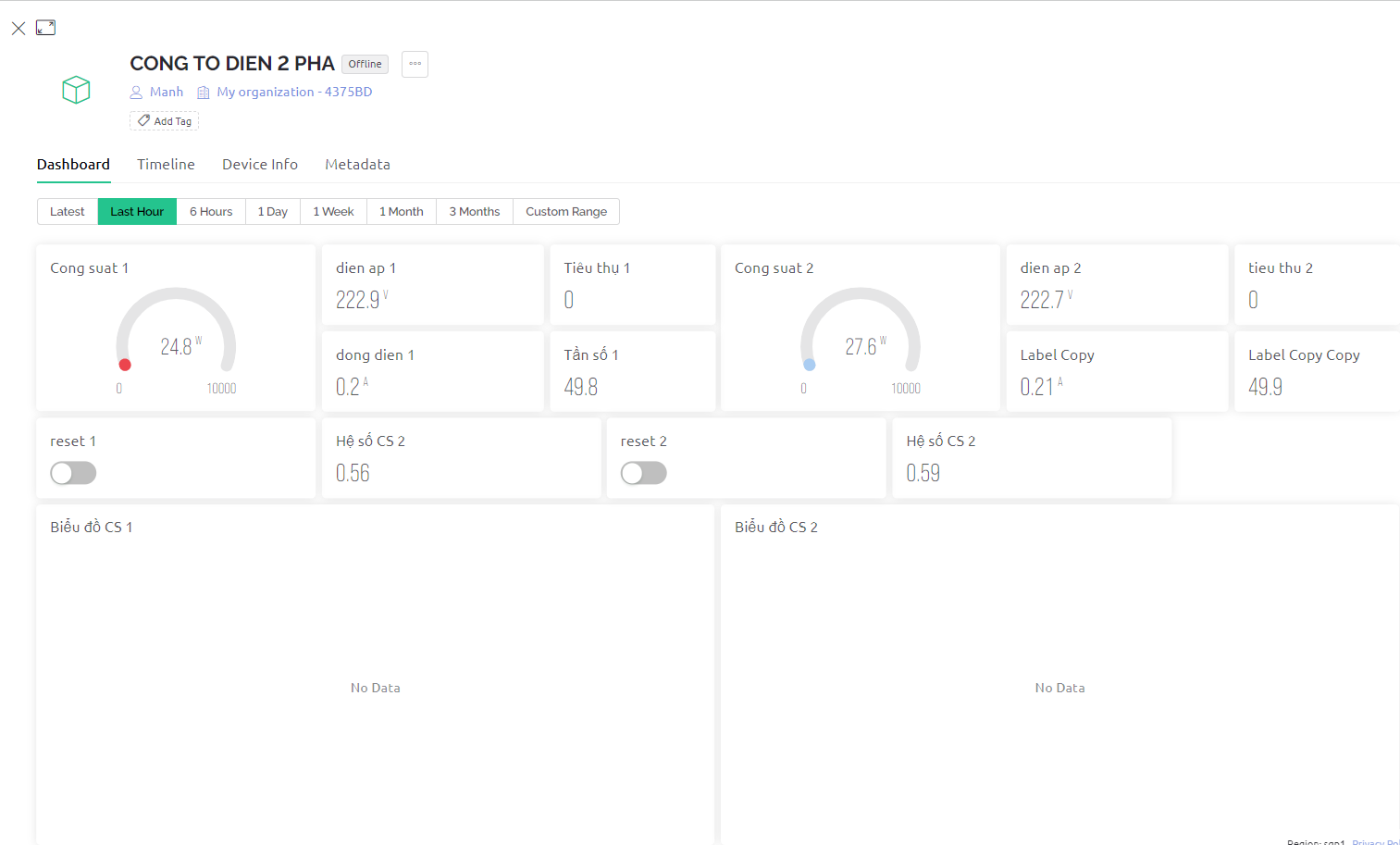
5. Chọn Web Dashboard -> kéo thả, sắp xếp thiết lập các icon hiển thị dữ liệu mong muốn.
Bước 4: Lập trình thiết bị
Tải chương trình Code tại đây: https://drive.google.com/drive/folders/1eIwA0NTXuTe5kGn-jrDBHgw2keyLpfKK?usp=sharing
1. Nếu máy chưa có thư viện board ESP8266 thì có thể thêm bằng cách dán link sau https://arduino.esp8266.com/stable/package_esp8266com_index.json vào mục mục Additional Boards Manager URLs.
 |
| Thêm đường link thư viện ESP8266 Sau đó vào Chọn Tools -> Board -> Boards Manager -> gõ ESP8266 và ấn Installing. |
2. Tải và thêm thư viện cần sử dụng:
- PZEM 004T: https://github.com/mandulaj/PZEM-004T-v30
3. Điền mã Token của Blynk vào Code
- Tại mục Device Info trong tab My devices sao chép 3 dòng mã dán vào Code.
- Điền tên WiFi và pass vào Code
- Tại Board chọn: LOLIN(WEMOS) D1 R2 & mini.
- Chọn Port của máy bạn
-> Nạp CODE vào ESP8266
Bước 5: Kết nối và thiết lập giao diện trên máy tính và điện thoại
Đăng nhập tài khoản Blynk Cloud.
Thiết lập các biến để đưa dữ liệu lên Blynk.
Tới Tab Web Dashboard kéo thả sắp xếp các Widget Box để thiết lập giao diện điều khiển.
Trên điện thoại kéo các Widget để thiết lập giao diện theo dõi:






Nhận xét
Mình sẽ làm bài hướng dẫn sớm